React Native if State Changes Does the Screen Render Again
As nosotros know React JS is an open source JavaScript library that is used for building user interfaces specifically for single-page applications. It is also known for providing fast user experience by only updating the parts of the UI that take changed. Rendering components is non in user hands, it is a part of React Component Lifecycle and is called by React at various app stages, generally when the React Component is first instantiated. A second or subsequent render to update the state is chosen every bit re-rendering. React components automatically re-return whenever at that place is a change in their country or props.
Prerequisites: Introduction to React JS, React JS | Lifecyle of Components
A simple update of the state, from anywhere in the code, causes all the User Interface (UI) elements to be re-rendered automatically. However, there may be cases where the render() method depends on some other information. Re-render can exist caused due to any of the three reasons listed:
- Update in State
- Update in prop
- Re-rendering of the parent component
Unnecessary re-renders affect the app functioning and cause loss of users' battery which surely no user would want. Let'southward run across in detail why components become re-rendered and how to prevent unwanted re-rendering to optimize app components.
Why exercise components get re-rendered?
Let'southward have a deeper look at the three causes of re-rendering mentioned earlier.
- Update in state: The country change tin can be from a prop or setState alter to update a variable(say). The component gets the updated country and React re-renders the component to reflect the change on the app.
- Update in prop: Too the change in prop leads to state change and state change leads to re-rendering of the component by React.
- Re-rendering of parent component: Whenever the components render role is called, all its subsequent child components will re-return, regardless of whether their props have inverse or not.
React schedules a render every time land changes (scheduling a return doesn't hateful this happens immediately, this might take fourth dimension and be done at the best moment). Changing a country means React triggers an update when we phone call the useState function (useState is a Hook that allows y'all to have state variables in functional components).
Instance: Creating a simple Counter React Projection will help to sympathise the concept of re-rendering components.
Prerequisite: Download VS Code and Node packages.
Step i: Create a new React project named counter-app past running the below given command.
npx create-react-app counter-app
Step 2: In one case the installation is done, y'all can open up the project folder equally shown below.
cd counter-app
Footstep 3: Afterwards creating the React JS application, install the required module by running the below given command.
npm install react-desktop
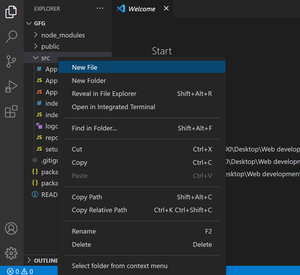
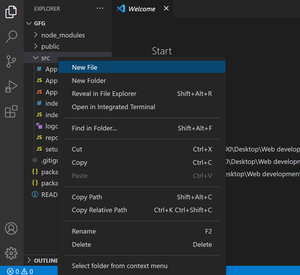
Step 4: Open VS Code become to the explorer in VS Lawmaking (printing crtl+shift+E). Next, go to src binder->New file as shown. And proper name it Child.js (this is the child component).

Making of child component
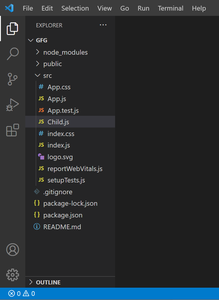
Projection Structure: It will expect similar the post-obit.

Projection Construction
Step five: Edit the code in the App.js file as shown.
App.js File volition take the following:
- A country declared which would change and cause re-rendering,
- A message in the console which tells the parent component is rendered.
- Will return a div which consists of a button (which will increment the count and somewhen result in country change) and a child component which has a prop that doesn't change but is re-rendered unwantedly.
The code gives a message each time the component'due south render function is called. Each time the count button is clicked state change is triggered.
App.js
Javascript
import { useState } from 'react' ;
import './Way.css' ;
import Child from './Child' ;
office App() {
const [Count,setCount]=useState(0);
console.log( "Parent rendered" );
return (
<div className= "wrap" >
<button onClick={()=>setCount(Count+one)}>
Increase
</button>
<p>Count:{Count}</p>
<Child proper name={ "ABCD" }/>
</div>
);
}
export default App;
Step half-dozen: Brand a Child component past going on src folder->New File as shown and proper name information technology Child,js

Become to src->New File to create a new child component
Pace vii: Write the following code in Child.js File
Child.js will accept the post-obit:
- A message in the console which tells the child component is rendered,
- Will return a div that has a heading that uses prop to get the name in it.
The code gives a message each fourth dimension the component's render function is chosen. Each time the count push button is clicked state change is triggered. Each state alter in the parent component triggers re-rendering of all its subsequent child components fifty-fifty if no props are changed.
Child.js
Javascript
function Kid(props){
panel.log( "Child Rendered" );
render (
<div>
<h1>Child Name={props.proper name}</h1>
</div>
);
}
export default Child;
Step to run the application: Open the terminal and type the following command.
npm beginning
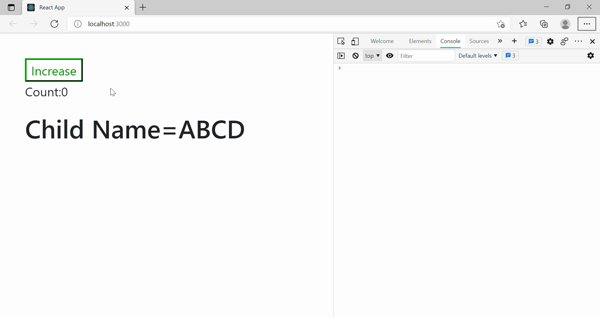
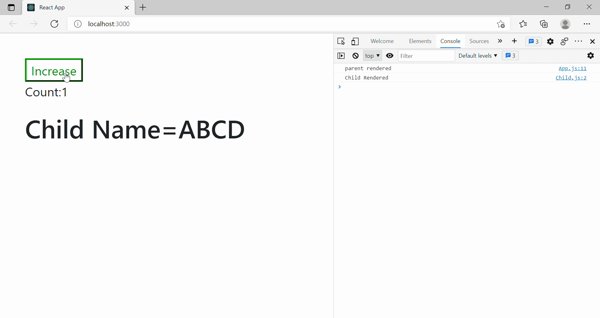
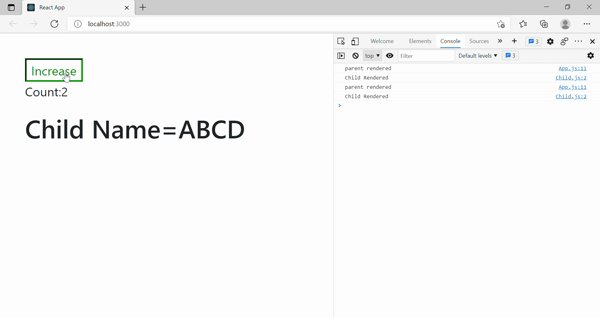
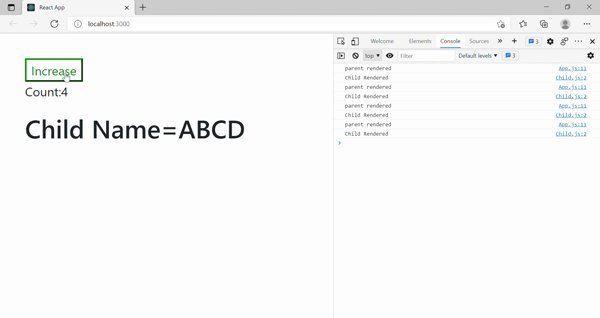
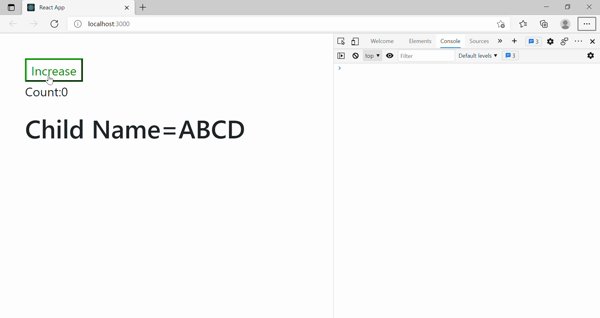
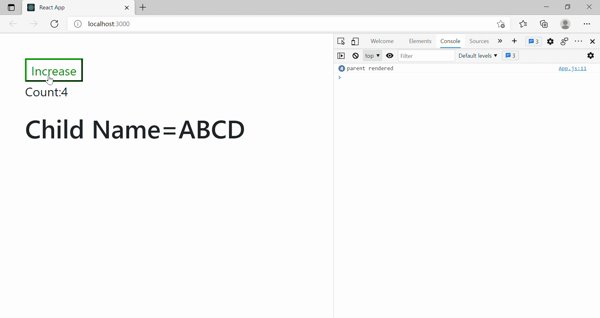
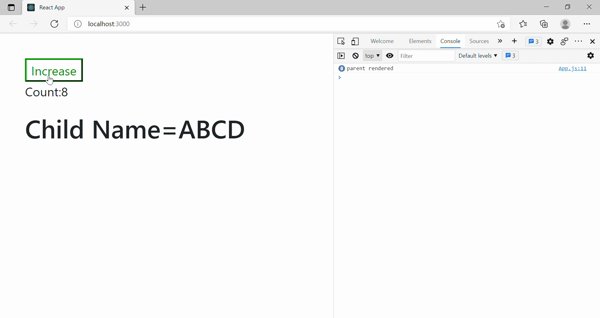
Output:

The number of times Parent component is re-rendered, the number of times the child component is also re-rendered can be seen in the console area.
How to forestall unwanted re-rendering of components?
If the child component is re-rendered without any alter in its props and so information technology could be prevented by using hooks. React.memo is the savior, information technology is a college-club component that memorize remembers) the result i.e. React volition skip rendering of that component and reuse the last rendered issue. It checks for prop changes.
Example:Small changes in the Simple Counter React project tin can prevent our projection from unwanted re-rendering. Changes need to exist done in the Child.js file as shown below.
Javascript
import React from 'react' ;
role Child(props){
console.log( "Kid Rendered" );
return (
<div>
<h1>Child Name={props.proper name}</h1>
</div>
);
}
export default React.memo(Child);
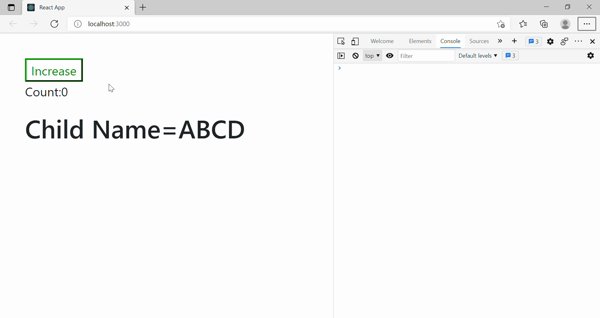
Output:

At present the child component is not re-rendered on re-rendering of the parent component. Can be seen conspicuously in the console area.
Note: This method only exists as a performance optimization. Practise not rely on it to prevent render, as this can lead to bugs.
graysonwhantem1946.blogspot.com
Source: https://www.geeksforgeeks.org/re-rendering-components-in-reactjs/
0 Response to "React Native if State Changes Does the Screen Render Again"
ارسال یک نظر